徽标制作
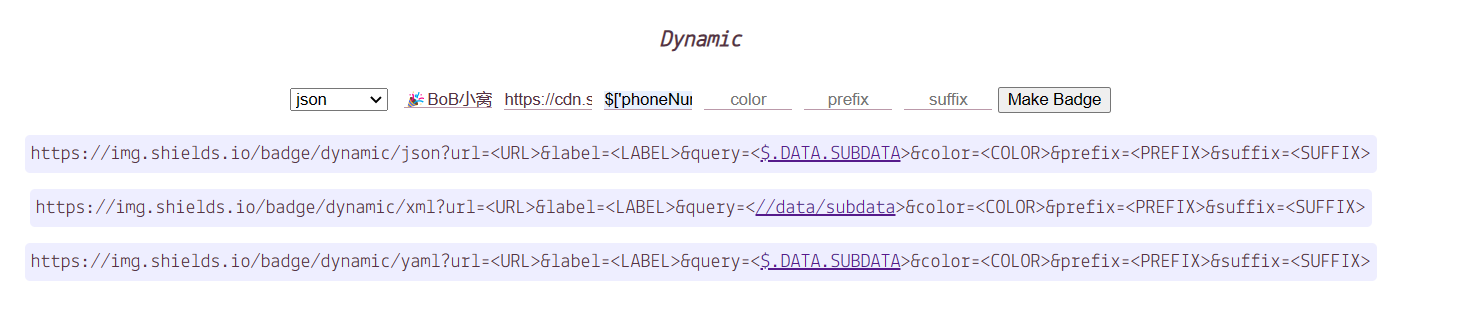
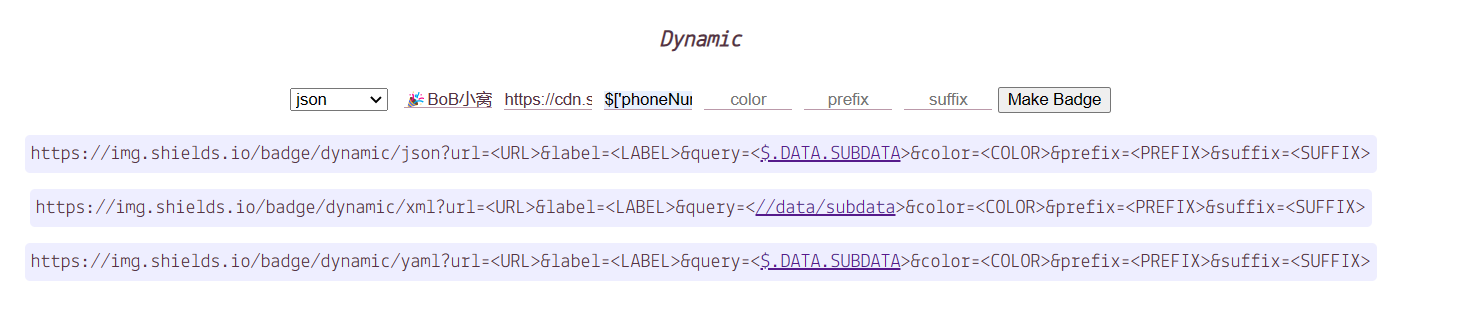
首先打开网页Shields.io和我同款的徽标需要找到 Dynamic 这个标题

我选择的是 json 格式不会别的 ┭┮﹏┭┮,首先的这个 label 是徽标左边的文字内容可以自己填写,第二个是 json 文件的链接,我把文件放在了图床里,第三个是解析 json 获取其中数据
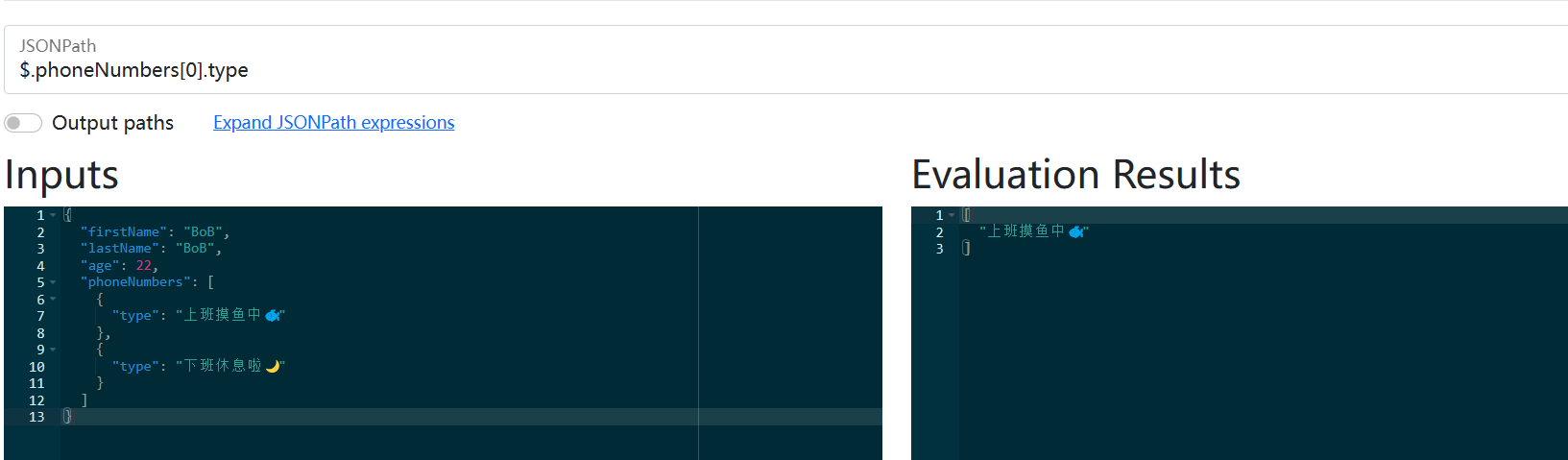
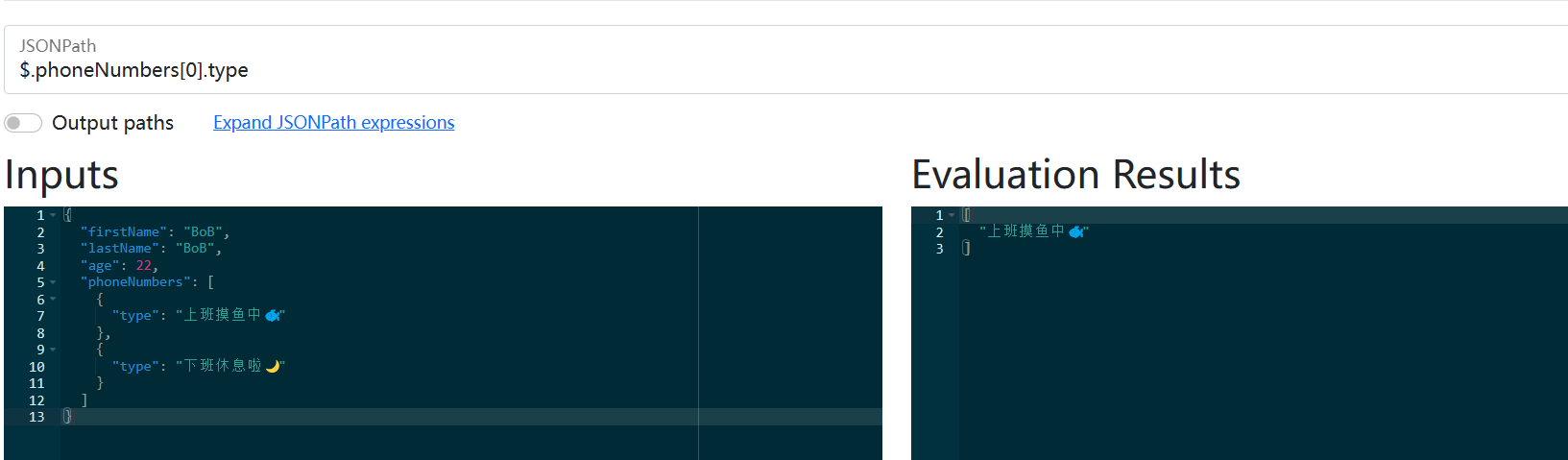
可以进入此页面 JSONPath

可以通过 JSONPath 解析到相应对象下的数据,下面是我的代码,可以通过$.phoneNumbers[0].type获取到第一项,获取第二项的话把其中的 0 改为 1
1
2
3
4
5
6
7
8
9
10
11
12
13
| {
"firstName": "BoB",
"lastName": "BoB",
"age": 22,
"phoneNumbers": [
{
"type": "上班摸鱼中🐟"
},
{
"type": "下班休息啦🌙"
}
]
}
|
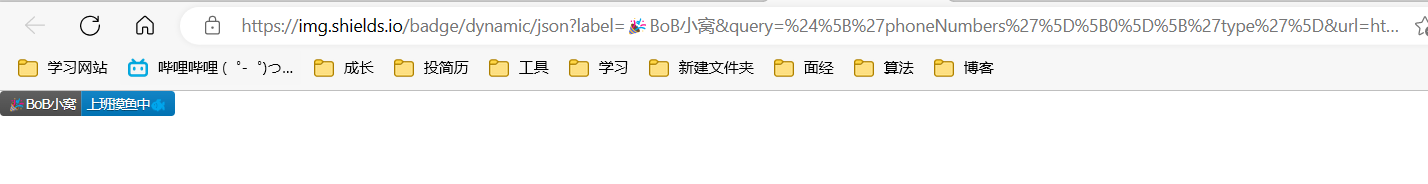
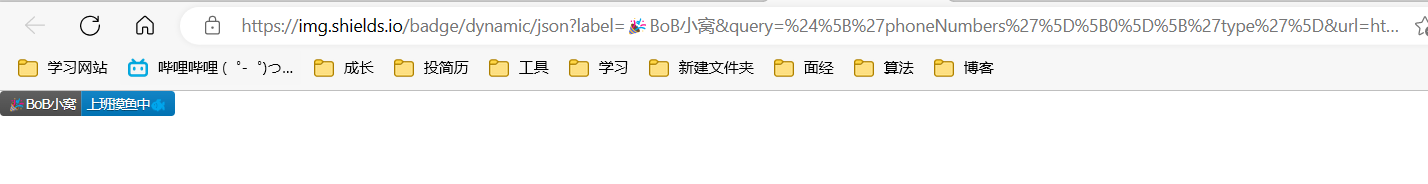
后三项分别为颜色,徽标第二块的前缀和后缀,可以不用填,直接点击按钮Make Badge,结果如下:

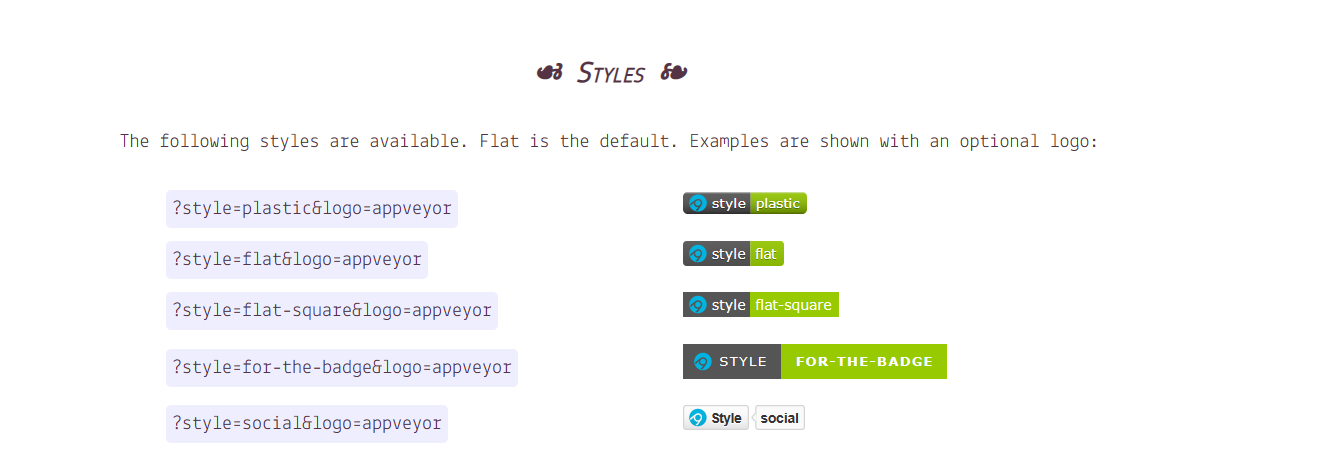
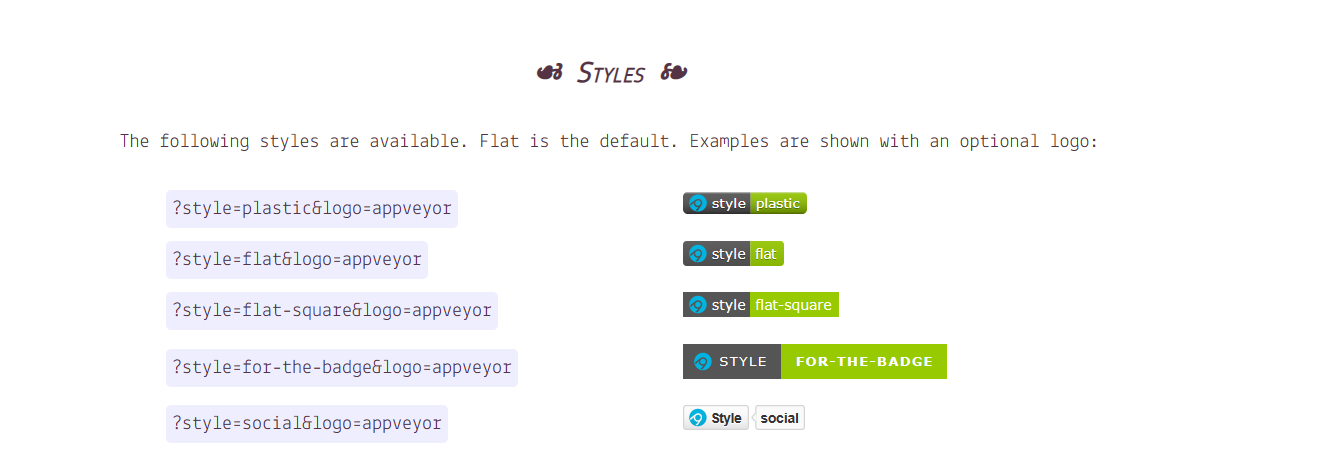
在下面还有一个样式可以选择,使用最后一个。

复制左边代码,然后将 style=social&,复制到制作徽标页面的网址的json?后面,就可达成最终效果。
取自 Fomalhaut 大佬的 本站同款页脚
1.首先要卸载店长的hexo-butterfly-footer-beautify插件,因为我将页脚直接写成一个 pug,个人觉得插件很多冗余的地方用不到,因此卸载了,否则会冲突:
1
| npm un hexo-butterfly-footer-beautify --save
|
2.在主题配置文件_config.butterfly.yml或者站点配置文件_config.yml删除插件相关的配置项:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| -footer_beautify:
- enable:
- timer: true # 计时器开关
- bdage: true # 徽标开关
- priority: 5 #过滤器优先权
- enable_page: all # 应用页面
- exclude: #屏蔽页面
- # - /posts/
- # - /about/
- layout: # 挂载容器类型
- type: id
- name: footer-wrap
- index: 0
- runtime_js: https://npm.elemecdn.com/hexo-butterfly-footer-beautify@1.0.0/lib/runtime.js
- runtime_css: https://npm.elemecdn.com/hexo-butterfly-footer-beautify@1.0.0/lib/runtime.css
- # 徽标部分配置项
- swiperpara: 0 #若非0,则开启轮播功能,每行徽标个数
- bdageitem:
- - link: https://hexo.io/ #徽标指向网站链接
- shields: https://img.shields.io/badge/Frame-Hexo-blue?style=flat&logo=hexo #徽标API
- message: 博客框架为Hexo_v6.2.0 #徽标提示语
- - link: https://butterfly.js.org/
- shields: https://img.shields.io/badge/Theme-Butterfly-6513df?style=flat&logo=bitdefender
- message: 主题版本Butterfly_v4.3.1
- - link: https://vercel.com/
- shields: https://img.shields.io/badge/Hosted-Vercel-brightgreen?style=flat&logo=Vercel
- message: 本站采用多线部署,主线路托管于Vercel
- - link: https://dashboard.4everland.org/
- # https://img.shields.io/badge/Hosted-4EVERLAND-3FE2C1?style=flat&logo=IPFS
- shields: https://img.shields.io/badge/Hosted-4EVERLAND-22DDDD?style=flat&logo=IPFS
- message: 本站采用多线部署,备用线路托管于4EVERLAND
- - link: https://github.com/
- shields: https://img.shields.io/badge/Source-Github-d021d6?style=flat&logo=GitHub
- message: 本站项目由Github托管
- - link: http://creativecommons.org/licenses/by-nc-sa/4.0/
- shields: https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?style=flat&logo=Claris
- message: 本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可
- swiper_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.css
- swiper_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.js
- swiperbdage_init_js: https://npm.elemecdn.com/hexo-butterfly-footer-beautify/lib/swiperbdage_init.min.js
|
3.将[BlogRoot]/themes/butterfly/layout/includes/footer.pug替换成如下代码这块东西分为几个部分,一个是以#ft为块的 DOM,其中分为了格言、猜你想看、推荐友链三部分,参考图中的位置结合自己的喜好进行修改即可,图像、文字和链接均替换成你自己的(记住不要用我的链接!!!);if theme.footer.owner.enable起这一块是主题指定的信息版权信息,我把主题配置项的 copyright 和 custom_text 这两项留空了,因此只会显示©2022 By Fomalhaut🥝(©2022 - 2023 By BoBOvO);再然后就是#workboard 这块,这块的信息由 js 逻辑写入与更新,可以自定义;最后是p#ghbdages 这块,是徽标显示,大家可以到 shields.io上面徽标制作 按照自己的信息生成(不要用我的!!!):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
| #footer-wrap
#ft
.ft-item-1
.t-top
.t-t-l
p.ft-t.t-l-t 格言🧬
.bg-ad
div
| 再看看那个光点,它就在这里,这是家园,这是我们 —— 你所爱的每一个人,你认识的一个人,你听说过的每一个人,曾经有过的每一个人,都在它上面度过他们的一生✨
.btn-xz-box
a.btn-xz(href='https://stellarium.org/') 点击开启星辰之旅
.t-t-r
p.ft-t.t-l-t 猜你想看💡
ul.ft-links
li
a(href='/posts/eec9786.html') 魔改指南
a(href='/box/nav/') 网址导航
li
a(href='/social/link/') 我的朋友
a(href='/comments/') 留点什么
li
a(href='/personal/about/') 关于作者
a(href='/archives/') 文章归档
li
a(href='/categories/') 文章分类
a(href='/tags/') 文章标签
li
a(href='/box/Gallery/') 我的画廊
a(href='/personal/bb/') 我的唠叨
li
a(href='/site/time/') 建设进程
a(href='/site/census/') 网站统计
.ft-item-2
p.ft-t 推荐友链⌛
.ft-img-group
.img-group-item
a(href='https://www.fomal.cc/' title='Fomalhaut🥝')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/60e5d4e39da7c077.webp' alt='')
.img-group-item
a(href='https://tzy1997.com/' title='唐志远の博客')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/4ab83cdce942463b.jpg' alt='')
.img-group-item
a(href='https://akilar.top/' title='Akilarの糖果屋')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/6bf1ed05796db59c.jpg' alt='')
.img-group-item
a(href='https://butterfly.js.org/' title='Butterfly')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/64cc6a7d508026e1.png' alt='')
.img-group-item
a(href='https://anzhiy.cn/' title='安知鱼')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/1b33fef8f5fb7e63.jpg' alt='')
.img-group-item
a(href='https://www.acozycotage.net/' title='Acozycotage')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/6a6fe6ebfd19c465.jpg' alt='')
.img-group-item
a(href='https://cdn.netdun.net/' title='网盾星球')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/70dee3f9d1ca10f3.webp' alt='')
.img-group-item
a(href='javascript:void(0)' title='广告位招租')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/65307a5828af6790.webp' alt='')
if theme.footer.owner.enable
- var now = new Date()
- var nowYear = now.getFullYear()
if theme.footer.owner.since && theme.footer.owner.since != nowYear
.copyright
span!= `<b>©${theme.footer.owner.since} - ${nowYear}</b>`
span!= `<b> By ${config.author}</b>`
else
.copyright
span!= `<b>©${nowYear}</b>`
span!= `<b> By ${config.author}</b>`
if theme.footer.copyright
.framework-info
span= _p('footer.framework') + ' '
a(href='https://hexo.io')= 'Hexo'
span.footer-separator |
span= _p('footer.theme') + ' '
a(href='https://github.com/jerryc127/hexo-theme-butterfly')= 'Butterfly'
if theme.footer.custom_text
.footer_custom_text!=`${theme.footer.custom_text}`
#workboard
p#ghbdages
a.github-badge(target='_blank' href="https://hexo.io/" style='margin-inline:5px' title="博客框架为Hexo_v6.3.0")
img(src="https://sourcebucket.s3.ladydaily.com/badge/Frame-Hexo-blue.svg" alt='')
a.github-badge(target='_blank' href="https://butterfly.js.org/" style='margin-inline:5px' title="主题版本Butterfly_v4.3.1")
img(src="https://sourcebucket.s3.ladydaily.com/badge/Theme-Butterfly-6513df.svg" alt='')
a.github-badge(target='_blank' href="https://vercel.com/" style='margin-inline:5px' title="本站采用多线部署,主线路托管于Vercel")
img(src="https://sourcebucket.s3.ladydaily.com/badge/Hosted-Vercel-brightgreen.svg" alt='')
a.github-badge(target='_blank' href="https://user.51.la/" style='margin-inline:5px' title="本站数据分析得益于51la技术支持")
img(src="https://sourcebucket.s3.ladydaily.com/badge/Analytics-51la-3db1eb.svg" alt='')
a.github-badge(target='_blank' href="https://icp.gov.moe/?keyword=20226665" style='margin-inline:5px' title="本站已加入萌ICP豪华套餐,萌ICP备20226665号")
img(src="https://sourcebucket.s3.ladydaily.com/badge/萌ICP备-20226665-fe1384.svg" alt='')
a.github-badge(target='_blank' href="https://bitiful.dogecast.com/buckets" style='margin-inline:5px' title="本网站经Service Worker分流至缤纷云对象存储")
img(src=" https://sourcebucket.s3.ladydaily.com/badge/Bucket-缤纷云-9c62da.svg" alt='')
a.github-badge(target='_blank' href="https://www.netdun.net/" style='margin-inline:5px' title="本站使用网盾星球提供CDN加速与防护")
img(src="https://sourcebucket.s3.ladydaily.com/badge/CDN-网盾星球-fff2cc.svg" alt='')
a.github-badge(target='_blank' href="https://github.com/" style='margin-inline:5px' title="本网站源码由Github提供存储仓库")
img(src=" https://sourcebucket.s3.ladydaily.com/badge/Source-Github-d021d6.svg" alt='')
|
4.将以下代码复制到自定义的custom.css中,其中颜色、圆角等可以根据你自己的喜好进行修改:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
|
#ft {
max-width: 1200px;
margin: 0 auto 12px;
display: flex;
color: rgb(255 255 255 / 80%) !important;
text-align: left;
flex-wrap: wrap;
}
.ft-item-1,
.ft-item-2 {
display: flex;
height: 100%;
padding: 2px 14px;
}
.ft-item-1 {
flex-direction: column;
flex: 2;
}
.ft-item-2 {
flex: 1;
flex-direction: column;
}
.t-top {
display: flex;
}
.t-top .t-t-l {
display: flex;
flex-direction: column;
flex: 1.4;
margin-right: 10px;
}
.t-top .t-t-l .bg-ad {
width: 85%;
border-radius: 10px;
padding: 0 10px;
}
.btn-xz-box {
margin-top: 10px;
}
.btn-xz {
display: block;
background-color: var(--btn-bg);
color: var(--btn-color);
text-align: center;
line-height: 2.4;
margin: 8px 0;
}
.btn-xz:hover {
text-decoration: none !important;
}
.btn-xz-box:hover .btn-xz {
background-color: var(--text-bg-hover);
}
.t-top .t-t-r {
display: flex;
flex-direction: column;
flex: 1;
}
.ft-links {
padding: 0 14px;
list-style: none;
margin-top: 0 !important;
}
.ft-links li a {
display: inline-block !important;
width: 50%;
}
.ft-links li a:hover {
text-decoration: none !important;
color: var(--theme-color) !important;
}
.ft-item-2 .ft-img-group {
width: 100%;
}
.ft-t {
font-size: 1.1rem;
margin-bottom: 20px;
line-height: 1;
font-weight: 600;
}
.t-l-t {
padding-left: 14px;
}
.ft-item-2 .ft-img-group .img-group-item {
display: inline-block;
width: 18.4%;
margin-right: 14px;
margin-bottom: 6px;
}
.ft-item-2 .ft-img-group .img-group-item a {
display: inline-block;
width: 100%;
height: 100%;
}
.ft-item-2 .ft-img-group .img-group-item a img {
width: 100%;
max-height: 80px;
border-radius: 10px;
}
.ft-item-2 .ft-img-group .img-group-item a img:hover {
border: 2px solid var(--theme-color);
}
@media screen and (max-width: 768px) {
.ft-item-1 {
flex-basis: 100% !important;
}
.ft-item-2 {
flex-basis: 100% !important;
}
.t-top .t-t-l .bg-ad {
width: 100%;
}
}
@media screen and (max-width: 576px) {
.t-top {
flex-wrap: wrap;
}
.t-top .t-t-l {
flex-basis: 100% !important;
}
.t-top .t-t-r {
margin-top: 16px;
flex-basis: 100% !important;
}
}
#footer-wrap a {
border-radius: 30px;
}
#footer-wrap {
padding: 20px 20px;
}
#heartbeat {
color: red;
animation: iconAnimate 1s ease-in-out infinite;
}
@-moz-keyframes iconAnimate {
0%,
100% {
transform: scale(1);
}
10%,
30% {
transform: scale(0.9);
}
20%,
40%,
60%,
80% {
transform: scale(1.1);
}
50%,
70% {
transform: scale(1.1);
}
}
@-webkit-keyframes iconAnimate {
0%,
100% {
transform: scale(1);
}
10%,
30% {
transform: scale(0.9);
}
20%,
40%,
60%,
80% {
transform: scale(1.1);
}
50%,
70% {
transform: scale(1.1);
}
}
@-o-keyframes iconAnimate {
0%,
100% {
transform: scale(1);
}
10%,
30% {
transform: scale(0.9);
}
20%,
40%,
60%,
80% {
transform: scale(1.1);
}
50%,
70% {
transform: scale(1.1);
}
}
@keyframes iconAnimate {
0%,
100% {
transform: scale(1);
}
10%,
30% {
transform: scale(0.9);
}
20%,
40%,
60%,
80% {
transform: scale(1.1);
}
50%,
70% {
transform: scale(1.1);
}
}
|
5.然后计时器还要往#footer-wrap这块元素上面写入网站运行时间等信息,新建文件[BlogRoot]\source\js\runtime.js,写入如下代码。这里要修改的几块东西是:网站诞生时间、currentTimeHtml这块东西;其中 currentTimeHtml 分为了两种模式,对应两个不同的图标,自行研究一下就懂!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| var now = new Date()
function createtime() {
now.setTime(now.getTime() + 1000)
var start = new Date('08/01/2022 00:00:00')
var dis = Math.trunc(23400000000 + ((now - start) / 1000) * 17)
var unit = (dis / 149600000).toFixed(6)
var grt = new Date('08/09/2022 00:00:00')
var days = (now - grt) / 1e3 / 60 / 60 / 24,
dnum = Math.floor(days),
hours = (now - grt) / 1e3 / 60 / 60 - 24 * dnum,
hnum = Math.floor(hours)
1 == String(hnum).length && (hnum = '0' + hnum)
var minutes = (now - grt) / 1e3 / 60 - 1440 * dnum - 60 * hnum,
mnum = Math.floor(minutes)
1 == String(mnum).length && (mnum = '0' + mnum)
var seconds = (now - grt) / 1e3 - 86400 * dnum - 3600 * hnum - 60 * mnum,
snum = Math.round(seconds)
1 == String(snum).length && (snum = '0' + snum)
let currentTimeHtml = ''
;(currentTimeHtml =
hnum < 18 && hnum >= 9
? `<img class='boardsign' src='https://sourcebucket.s3.ladydaily.com/badge/F小屋-科研摸鱼中.svg' title='什么时候能够实现财富自由呀~'><br> <div style="font-size:13px;font-weight:bold">本站居然运行了 ${dnum} 天 ${hnum} 小时 ${mnum} 分 ${snum} 秒 <i id="heartbeat" class='fas fa-heartbeat'></i> <br> 旅行者 1 号当前距离地球 ${dis} 千米,约为 ${unit} 个天文单位 🚀</div>`
: `<img class='boardsign' src='https://sourcebucket.s3.ladydaily.com/badge/F小屋-下班休息啦.svg' title='下班了就该开开心心地玩耍~'><br> <div style="font-size:13px;font-weight:bold">本站居然运行了 ${dnum} 天 ${hnum} 小时 ${mnum} 分 ${snum} 秒 <i id="heartbeat" class='fas fa-heartbeat'></i> <br> 旅行者 1 号当前距离地球 ${dis} 千米,约为 ${unit} 个天文单位 🚀</div>`),
document.getElementById('workboard') &&
(document.getElementById('workboard').innerHTML = currentTimeHtml)
}
setInterval(() => {
createtime()
}, 1000)
|
6.在主题配置文件_config.butterfly.yml引入该runtime.js文件:
1
2
3
| inject:
bottom:
+ - <script defer src="/js/runtime.js"></script> # 页脚计时器
|
7.最后重新编译运行即可看见效果